React Native 他有個特殊的功能,可以 Hot Deploy ,意思就是說可以上架完 App 後在更新程式碼,昨天有介紹到,打包 Apk 的時候需要先 Build 一個 Bundle.js ,這個 Bundle 裡面包含所有 UI 邏輯和商業邏輯,如果我們有一個 AWS 或是一個載點,能讓我們的 App 下載新的 Bundle.js 再重新載入的話,那樣就可以達到 Hot Deploy,更厲害一點可以進行所謂的 A/B Test,或是 Crash 降板。
因為這個功能,之前我們團隊在開發 React Native 有一個小趣事,專案時程關係所以一開始剛寫好第一個介面後就直接上架 App 了,之後我們就用 Hot Deploy 的方式來取代版本更新,開發、和上架的工作平行的處理,非常的有效率。
我們團隊一開始使用的Hot Deploy 套件是這款 react-native-auto-updater,在部署新版的 Bundle 時我們是搭配 Jenkins 把新的 Bundle 推上 AWS,所以在有些地方是自幹的,而且作者也很久沒更新了,所以有些 Android 的小問題沒有修正,還好之前有學過一點 Android 所以能幫忙 Debug 幾個小地方並 contributor。
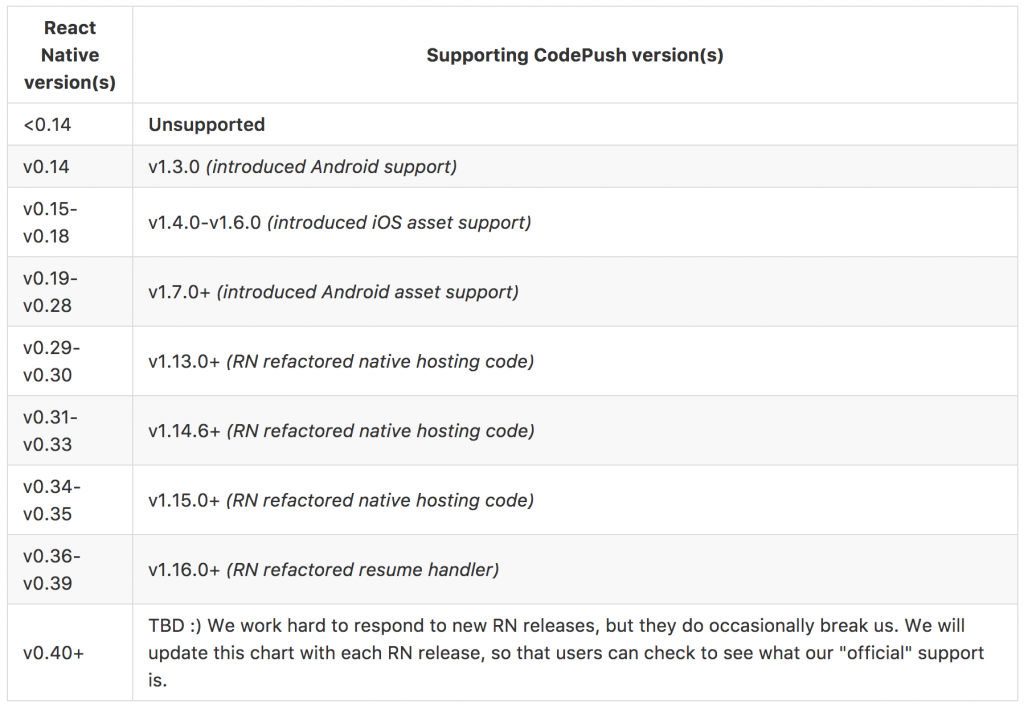
最近發現一款新的 Microsoft 開發的 react-native-code-push,可以達到一樣的事情,已經完整包好能直接使用,而且有持續在維護,但是我也沒用過 XDD,所以趁這個機會來學學吧
npm install -g code-push-cli
code-push register
他會開啟一個網頁,你可以選擇用 GitHub、Microsoft 帳號登入,並拿到一組 access key 把那組 access key 貼回去Enter your access key,就成功登入了
code-push app add <appName>
註冊 App 後他會回給你兩個 Key,一組是測試用的,一組是 Production 用的,等等會用到這組 Key 和 appName
npm install --save react-native-code-push@latest
這邊要注意的是他是有版本的喔
react-native link react-native-code-push
Link 的時候他會要求你填入剛剛註冊 App 的 Key 這時候填入就 OK 了
這裡填入剛剛新增的 appName 就可以瞜
code-push release-react <appName> ios
code-push release-react <appName> android
非常的簡單吧,這樣設定就完成 Hot Deploy 摟!!! 真的是感謝 Facebook 給我們 react-native link 這麼好用的東西,如果需要手動設定光看文件就有一大堆地方需要設定的,link 真的解決掉不少的麻煩。
今天先介紹到這裡,把環境簡單的設定好了,明天再深入的了解 Code Push 的一些奇技淫巧吧!!
有問題歡迎來 React Native Taiwan 問喔
創科資訊
